Baroody's Game Development Site
A Website to help you program computer games
Step 1: The Form
The first thing to do is to set up the form. Start up Visual Basic and create a new "Standard.exe" file. Select Form 1 and change the following properties as indicated:
|
Property |
Value |
|
(Name) |
frmPong |
| BackColor | &H00FF0000& |
| BorderStyle | 1-Fixed Single |
| Caption | Pong |
| Control Box | False |
| ForeColor | &H00FFFFFF& |
| Height | 8520 |
| Width | 8625 |
It should be pretty clear what each of these properties does. Your form should look like this:

Now, you need to add all the game pieces (the top, left, right, and bottom walls, the ball, and the paddle - all shape controls), three labels, two command buttons, and a timer. The only thing that is new here is the timer. For now, just put it on the form and name it...we'll deal with how to use it in a later lesson. You can use your own properties for these objects, or you can use the following properties, which will give you something that looks just like my version of the game.
|
Property |
Value |
| Control Type | Shape |
| (Name) | shpWallLeft |
| BorderColor | &H00FFFFFF& |
| FillColor | &H00FFFFFF& |
| FillStyle | 0 - Solid |
| Height | 5987 |
| Left | 0 |
| Shape | 0 - Rectangle |
| Top | 0 |
| Width | 25 |
| Control Type | Shape |
| (Name) | shpWallTop |
| BorderColor | &H00FFFFFF& |
| FillColor | &H00FFFFFF& |
| FillStyle | 0 - Solid |
| Height | 25 |
| Left | 0 |
| Shape | 0 - Rectangle |
| Top | 0 |
| Width | 8650 |
| Control Type | Shape |
| (Name) | shpWallRight |
| BorderColor | &H00FFFFFF& |
| FillColor | &H00FFFFFF& |
| FillStyle | 0 - Solid |
| Height | 5987 |
| Left | 8500 |
| Shape | 0 - Rectangle |
| Top | 0 |
| Width | 25 |
| Control Type | Shape |
| (Name) | shpWallBottom |
| BorderColor | &H00FFFFFF& |
| FillColor | &H00FFFFFF& |
| FillStyle | 0 - Solid |
| Height | 25 |
| Left | 0 |
| Shape | 0 - Rectangle |
| Top | 5967 |
| Width | 8650 |
| Control Type | Shape |
|
(Name) |
shpBall |
| BorderColor | &H0000FFFF& |
| FillColor | &H0000FFFF& |
| FillStyle | 0 - Solid |
| Height | 255 |
| Left | 8040 |
| Shape | 3 - Circle |
| Top | 360 |
| Visible | False |
| Width | 255 |
| Control Type | Shape |
|
(Name) |
shpPaddle |
| BorderColor | &H00FFFFFF& |
| FillColor | &H0000FFFF& |
| FillStyle | 0 - Solid |
| Height | 195 |
| Left | 3817 |
| Shape | 0 - Rectangle |
| Top | 5640 |
| Width | 900 |
| Control Type | Label |
| (Name) | lblBall |
| BackColor | &H00FF0000& |
| Caption | "" |
| ForeColor | &H00FFFFFF& |
| Height | 255 |
| Left | 120 |
| Top | 6120 |
| Width | 975 |
| Control Type | Label |
| (Name) | lblGameOver |
| Alignment | 2 - Center |
| BackColor | &H00FF0000& |
| Caption | "Game Over!" |
| ForeColor | &H00FFFFFF& |
| Height | 255 |
| Left | 3720 |
| Top | 6120 |
| Visible | False |
| Width | 1095 |
| Control Type | Label |
| (Name) | lblPlayer1Score |
| Alignment | 2 - Center |
| BackColor | &H8000000F& |
| BorderStyle | 1 - Fixed Single |
| Caption | "" |
| Font | MS Sans Serif / Bold / 18 |
| ForeColor | &H80000012& |
| Height | 495 |
| Left | 1080 |
| Top | 6840 |
| Width | 735 |
| Control Type | Label |
| (Name) | lblPlayer1HitsLabel |
| Alignment | 2 - Center |
| BackColor | &H00FF0000& |
| Caption | "Number of Hits" |
| ForeColor | &H00FFFFFF& |
| Height | 255 |
| Left | 1020 |
| Top | 7440 |
| Width | 1095 |
| Control Type | Command Button |
| (Name) | cmdNewGame |
| Caption | "&Play" |
| Height | 255 |
| Left | 5800 |
| Top | 6120 |
| Width | 1215 |
| Control Type | Command Button |
| (Name) | cmdExit |
| Caption | "E&xit" |
| Height | 255 |
| Left | 7080 |
| Top | 6120 |
| Width | 1215 |
| Control Type | Timer |
| (Name) | tmrMain |
| Interval | 1 |
| Left | 2160 |
| Top | 6120 |
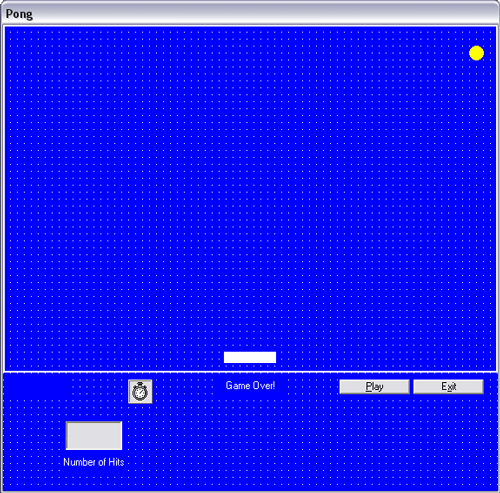
After adding all these controls, your form should look like the one below:

That's it for the form! If you're ready to start the code, then click here or select Step 2: Setting Up on the navigation bar.